ÉVALUATION EN PROGRAMMATION MOBILE TEST 07/ XX
Examen Corrige en Programmation mobile
Examen Corrige Ionic, examen ionic
Exercice 01 : ionic-angular 12 pts
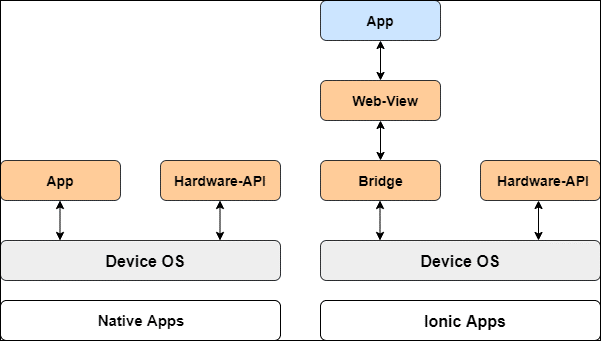
Soit le schéma de l’architecture d’une webview :

Questions :
- C’est quoi une Web View?
- Décrire le schéma ci-dessus en moins de 6 lignes ?
- Donner la différence entre Native Apps et Ionic Apps ?
- Comment enregistrer des données dans une application Ionic pour qu'elles puissent être accessibles plus tard ou lors du prochain lancement ?
- Combien de types de stockage sont disponibles dans le framework Ionic ?
- Qu'est-ce que ion-app ?
- Comment Ionic s'intègre-t-il avec Angular ?
- Quel est le but du composant ion-infinite-scroll dans Ionic ?
- C’est quoi un device Os ? citez-quelque uns. C’est quoi une api ?
- C’est quoi le : Two-Way Data Binding, Dependency Injection, Directives and Pipes, Scaffolding Components
- Soit le code TypeScript ci-dessous que represente chacun des elements qui le compose :
import { IonicRouteStrategy } from '@ionic/angular';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, RouterModule.forRoot([], { routeStrategy: 'one' }), IonicModule.forRoot()],
bootstrap: [AppComponent]
})
export class AppModule {}
Exercice 02 : Developpement android 8pts
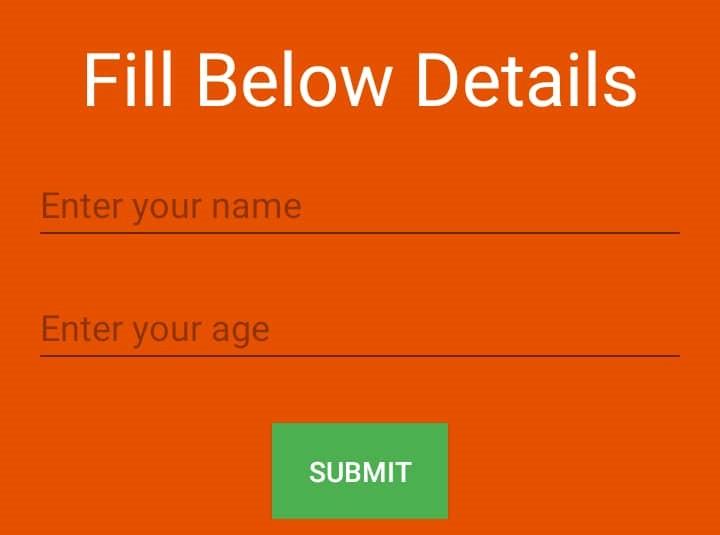
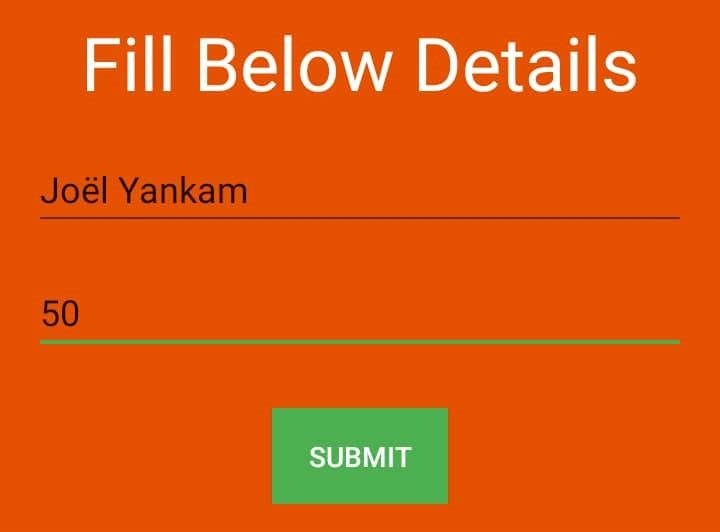
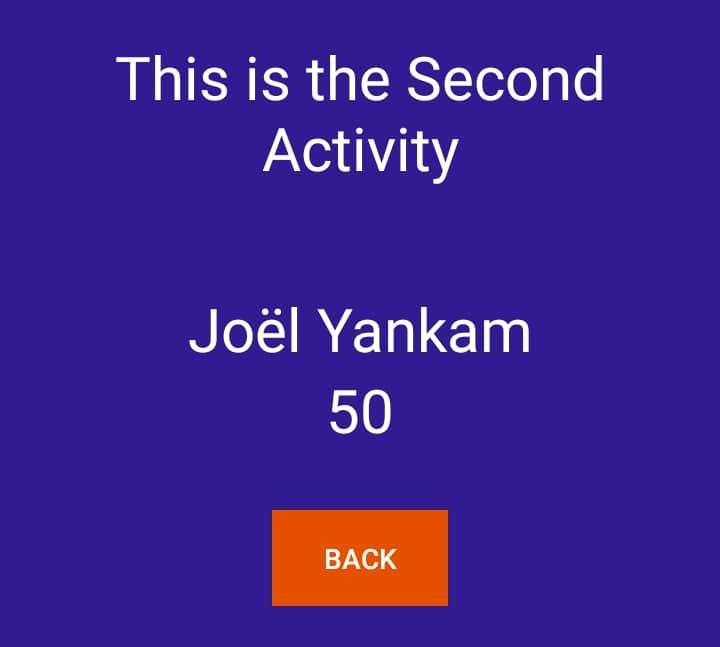
Pour un projet de Classe on vous demande de donnez le code xml et Java permettant de réaliser les interfaces suivantes :
Genius_Project 01 :

Genius_Project_02 :
 Genius_Project_03 :
Genius_Project_03 :

Contact WhatsApp : +237 652027193
Réaliser Par Joël_Yk